Introducción
Realizar la documentación de un código, un API o incluso toda una aplicación puede resultar un trabajo muy tedioso, por lo que algunos programadores terminan realizando una documentación poco clara o escueta.
Esto tiene como consecuencia negativa poco entendimiento del código escrito por parte de otros programadores, por lo que el tiempo de desarrollo por parte de ellos se vé prolongado más de lo común. Esto puede provocar retrasos en la consecución de un proyecto.
Es por esta razón que resulta necesario documentar adecuadamente el código realizado, con el mayor detalle posible para dejar en claro el funcionamiento de lo que hasta el momento está implementado, que se necesita como entrada y que se espera de salida.
Afortunamente existen herramientas que permiten generar la documentación del código de manera dinámica, es decir, que a medida que se genere nuevo código, también se genere su respectiva documentación.
En esta serie se utilizará de herramienta de documentación JSDoc, para esta entrega se realizará la instalación del paquete y su respectiva configuración al proyecto.
¿Qué es JSDoc?
JSDoc es un generador de documentación para el lenguaje de Javascript, muy similar a phpDocumentor o Javadoc que funciona para Java. JSDoc analiza el código Javascript y automáticamente genera una página HTML con la documentación en ella.
Requisitos de instalación
Para esta y las próximas entregas se utilizará las siguientes herramientas:
Además esta serie será desarrollada en el sistema operativo Linux, en específico Ubuntu.
Configuración Inicial del proyecto
Primeramente hay que inicializar un proyecto de nodejs, por lo que se crea un directorio con el nombre jsdoc_tut y entramos en el con los siguientes comandos
$ mkdir jsdoc
$ cd jsdocY una vez dentro del directorio, lo abrimos en visual studio code (vscode) con el sigueinte comando
/jsdoc_tut$ code .Ahora se procede a crear la inicialización del proyecto nodejs con el siguiente comando
/jsdoc_tut$ npm init -yDespués de esto se observa que dentro del directorio jsdoc_tut aparace un archivo llamado package.json, el caul es un archivo de configuración que se encuentra presente en cualquier proyecto de nodejs.
Ahora se creará un nuevo directorio dentro del directorio de jsdoc_tut, llamado src, en cuál se guardarán todos los archivos de javascript, es decir, con extención .js. Una vez creado se entra en el y se crea un archivo llamado index.js.
Con los siguientes comandos se pueden realizar dichos pasos
/jsdoc_tut$ mkdir src
/jsdoc_tut$ cd src
/jsdoc_tut/src$ touch index.jsCon esto se termina la configuración inicial del proyecto nodejs.
Instalando JSDoc
Una vez realizada la congifuración inicial del proyecto, el siguiente paso es instalar JSDoc, el cual tiene un módulo de instalación vía npm (node package manager) por lo que se puede instalar con el siguiente comando
/jsdoc_tut/src$ npm i jsdoc -DEsto instalará JSDoc como paquete dentro del proyecto, además se observa que aparece un nuevo directorio llamado node_modules, el cual contiene todos los archivos necesarios para que el proyecto funcione.
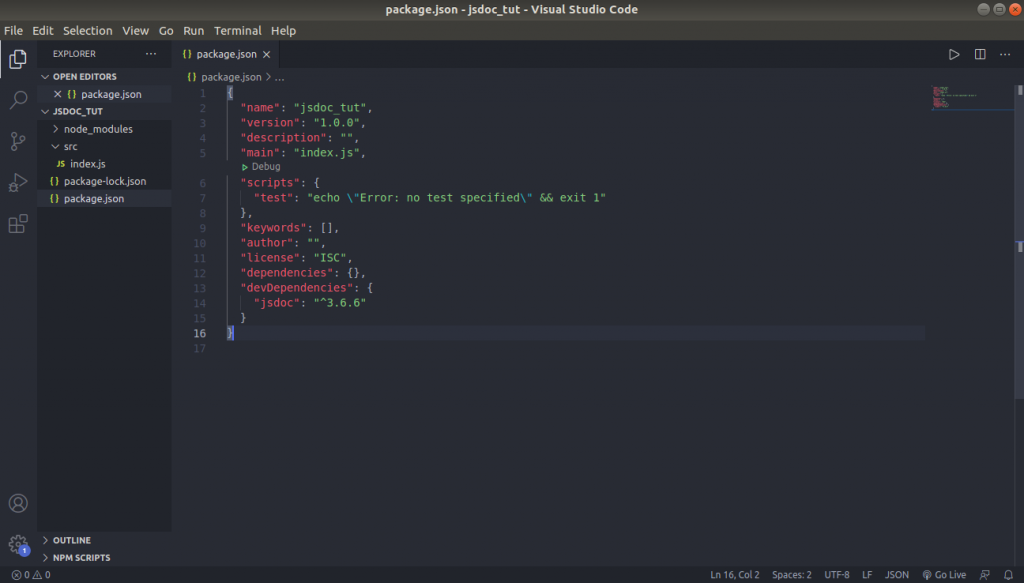
Hasta el momento el proyecto debe de verse como en la siguiente imagen

Configurando JSDoc en el proyecto
Una vez instalado el módulo de JSDoc en le proyecto, lo siguiente es configurarlo para poder ejecutarlo.
Lo primero que se solicita es crear un archivo de configuración para JSDoc, el cuál puede llamarse jsdoc.json, creado con el siguiente comando dentro del directorio jsdoc_tut
/jsdoc_tut$ touch jsdo.jsonUna vez creado el archivo, con ayuda del editor vscode se puede colocar la siguiente configuración básica para JSDoc
{
"plugins": [],
"source": {
"include": ["src"],
"includePattern": ".js$",
"excludePattern": "(node_modules|docs)"
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false
},
"opts": {
"recurse": true,
"destination": "./docs",
"template": ""
}
}A continuación se explican brevemente cada atributo del archivo de configuración de JSDoc:
- plugins: Listado de extensiones a utilizar por parte de JSDoc, básicamente sirve para extender funcionalidad de la herramienta.
- source:
- Include: Lista de directorios sobre los cuales generar la documentación, en este caso solo está el directorio src.
- includePattern: La extensión de archivos sobre los cuales se quiere generar la documentación.
- excludePattern: Aquellos archivos y/o directorios que se quieren ignorar, en este caso no se quiere analizar los directorios node_modules y docs, este último lo genera JSDoc al ejecutarlo.
- templates: Los dos atributos se recomienda ponerlos en false, según la configuración por defecto.
- opts:
- recurse: Indicador que permite analizar códigos que son exportados desde otro archivos, es decir, permite el análisis recursivo de archivos.
- destination: El directorio en cual se quiere guardar la documentación generada.
- template: Para usar plantillas en documentación, básicamente estilizan de un amejor manera la página de documentación.
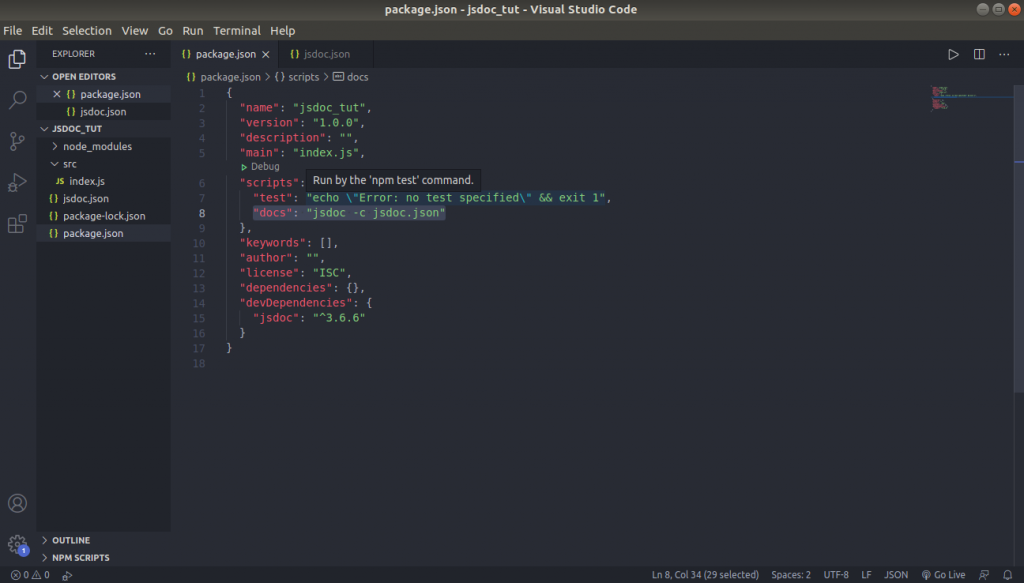
Finalmente solo resta configurar el comando que ejecutará JSDoc sobre el proyecto, para ello dentro del archivo package.json se agrega la siguiente linea en el atributo «scripts», tal y como se vé en la línea 8 del código presente en la siguiente imagen

Ahora para ejecutar JSDoc simplemente se corre el siguiente comando
/jsdoc_tut$ npm run docsAl correr este comando se genera toda la documentación del código y se guardará en el directorio docs, al entrar en este habrá un sitio web, por lo que para ver el resultado solo basta con abrir el archivo index.html con cualquier navegador.
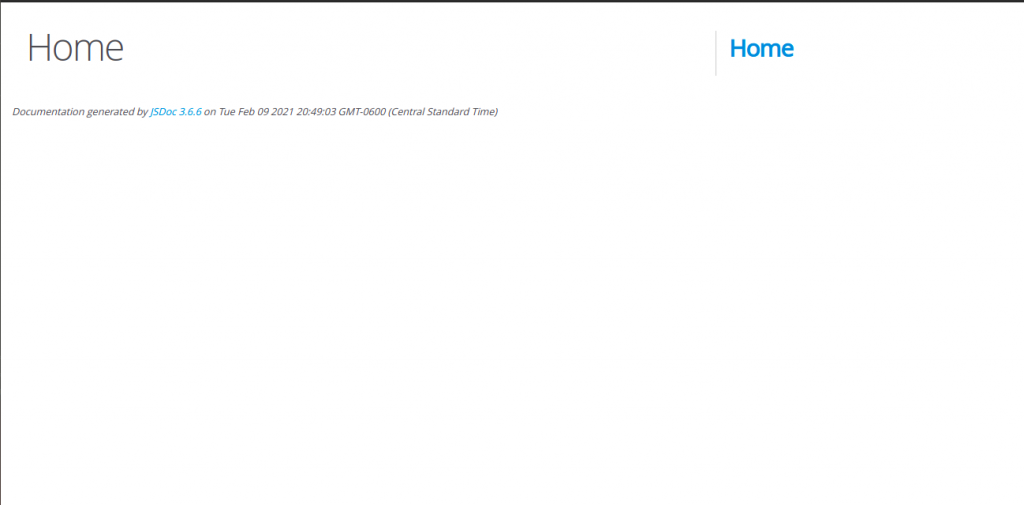
El resultado final para esta entrada se observa en la siguiente imagen

El cual corresponde a un sitio web, en este caso vacio dado que apenas solo se ha instalado y configurado JSDoc en el proyecto.
Conclusión
En este post se vió como instalar y configurar JSDoc en un proyecto de nodejs, el cual permite generar una página web con la documentación del código escrito.
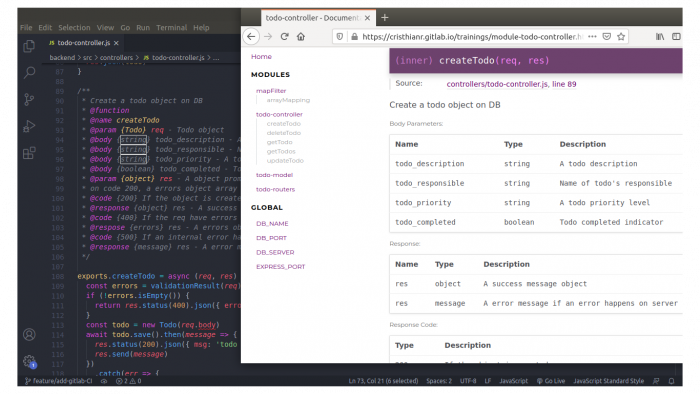
En las próximas entregas se realizará la documentación de un código básico en javascript así como la documentación de un API.

¡Exc’ Me encantó esta nota!
Pura vida, ya está la segunda entrada de serie.